How to Create a Full Bleed Slideshow in Squarespace 7.1
Looking to create a full bleed slideshow on your Squarespace 7.1 website?
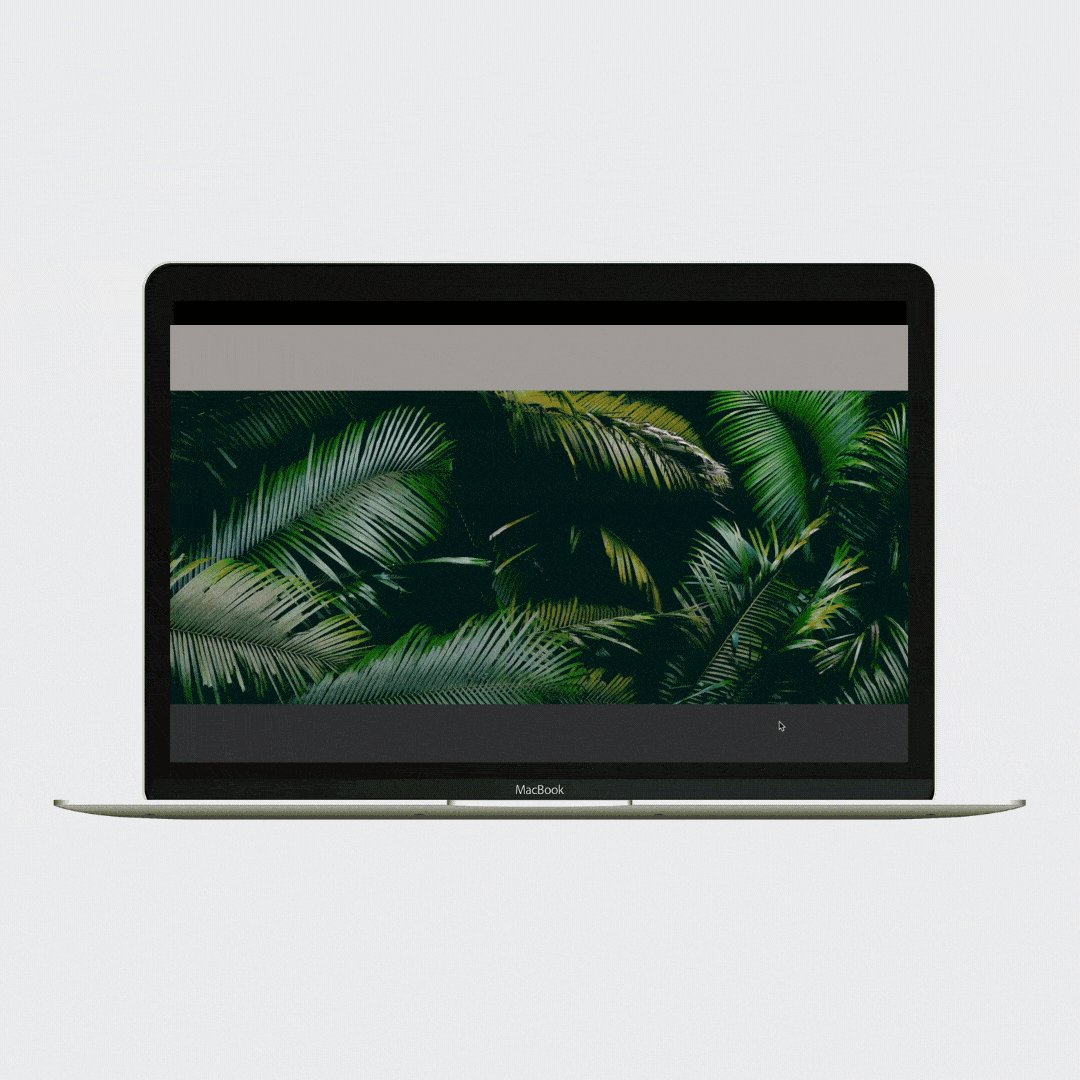
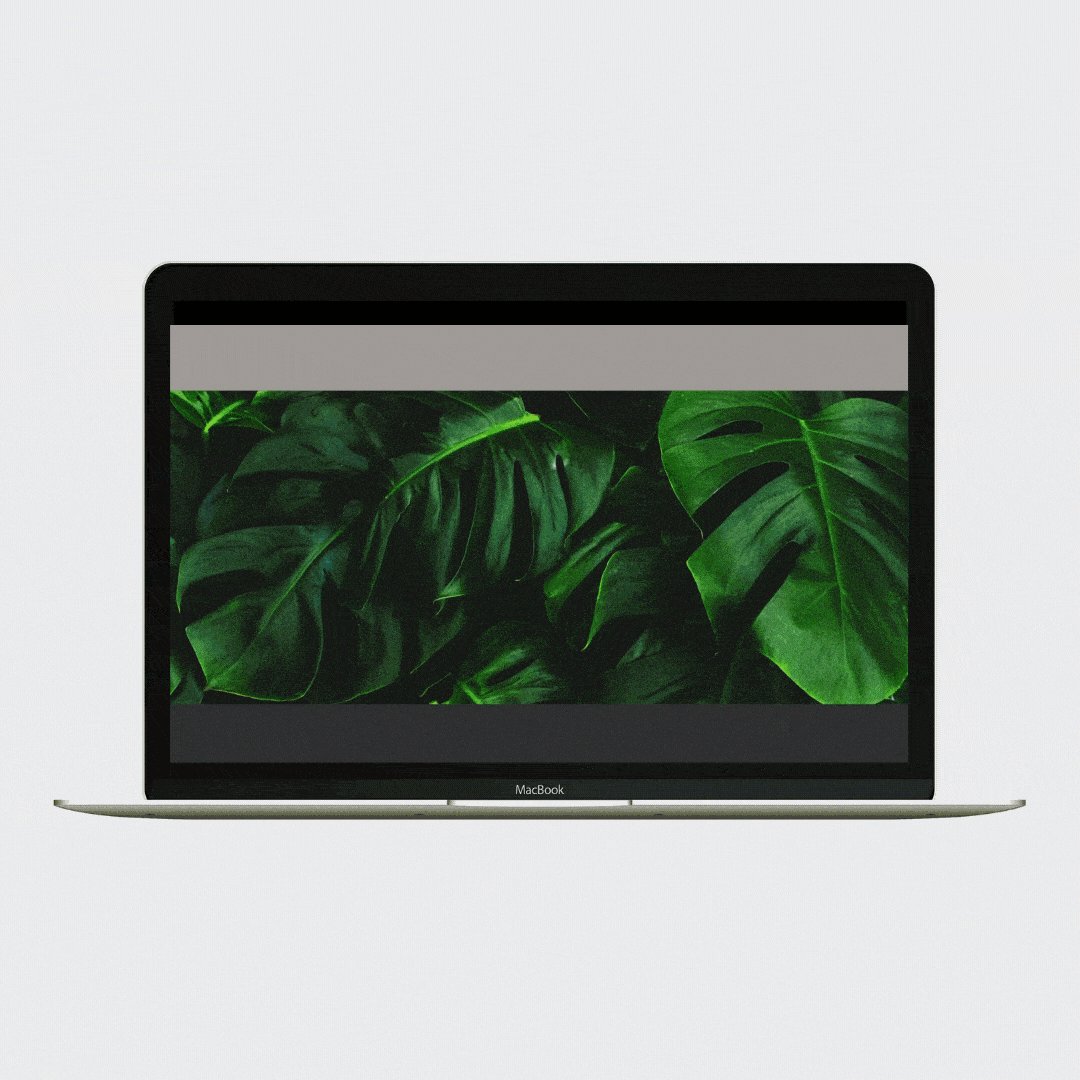
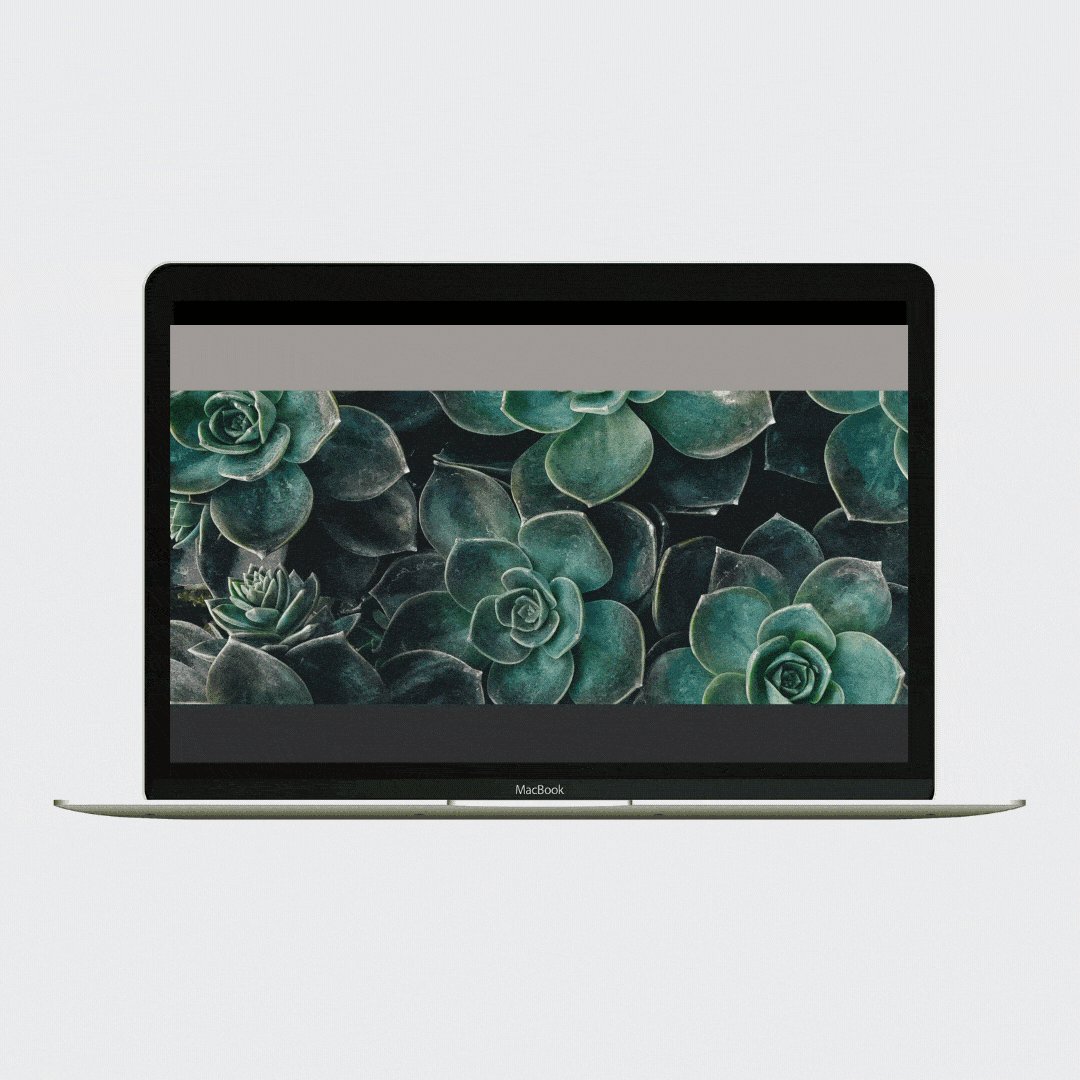
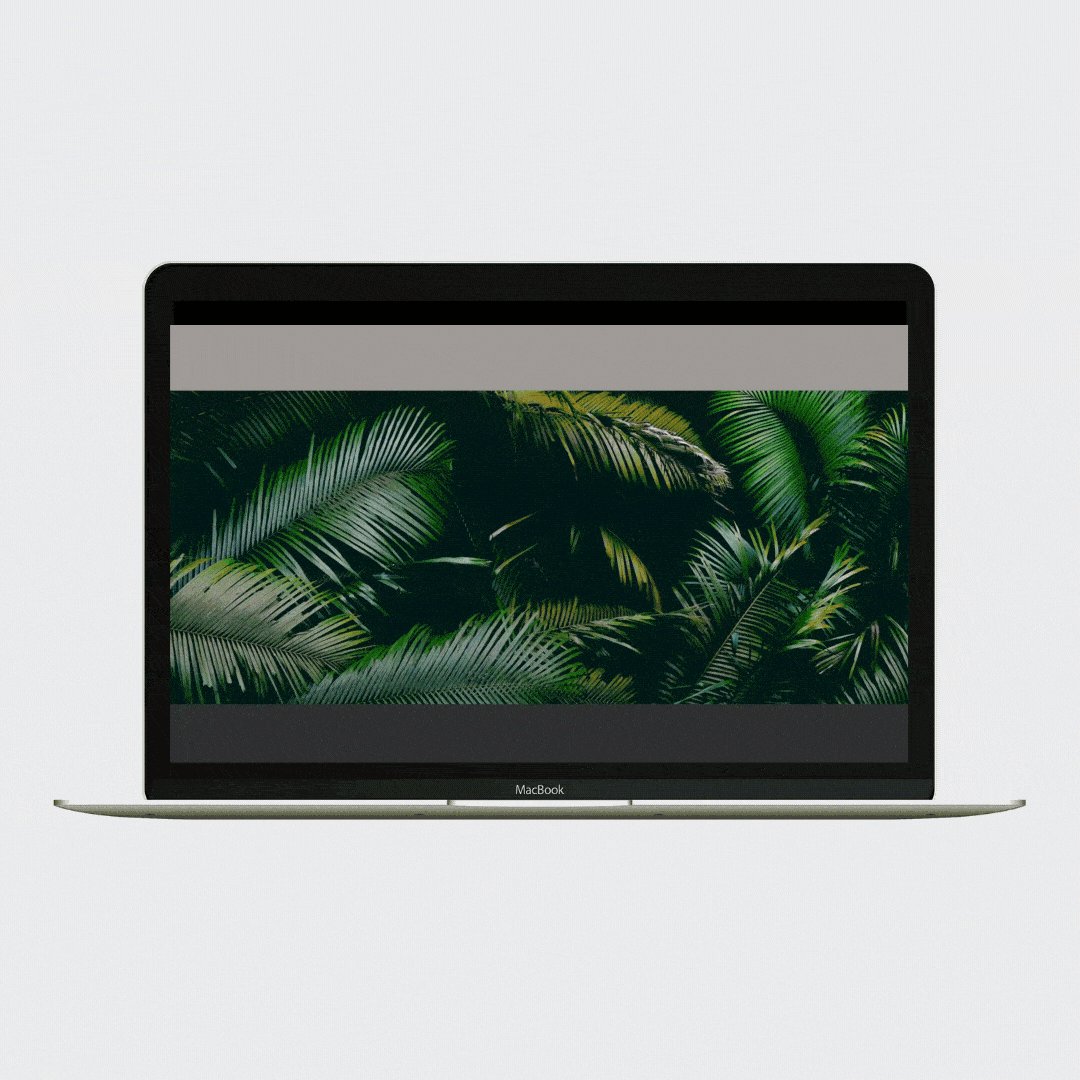
Adding a rotating slideshow to your Squarespace 7.1 site is straightforward however it is slightly hidden on how to achieve it. In this tutorial I will walk you through to achieve a full bleed slideshow effect as demonstrated below.
Need text or a button to overlay on your image?
Read our latest tutorial on how to achieve this without code on Squarespace.
STEP-BY-STEP TUTORIAL
Step 1: Log into your Squarespace 7.1 website and enter edit mode on the page you would like to insert your slideshow gallery.
Step 2: Click the blue “+” icon where you want to insert the full-bleed slideshow.
Step 3: Select “Gallery”. It does not matter which gallery option you select. You will adjust this gallery in step 5.
Step 4: Once the gallery is inserted in the section, select the pen icon.
Step 5: Select “Slideshow: Full” in the Gallery type. Note…once your pictures are inserted, you can come back to the pen icon to adjust the adjust the automation, animation, height, width, etc.
Step 6: Click on the picture icon.
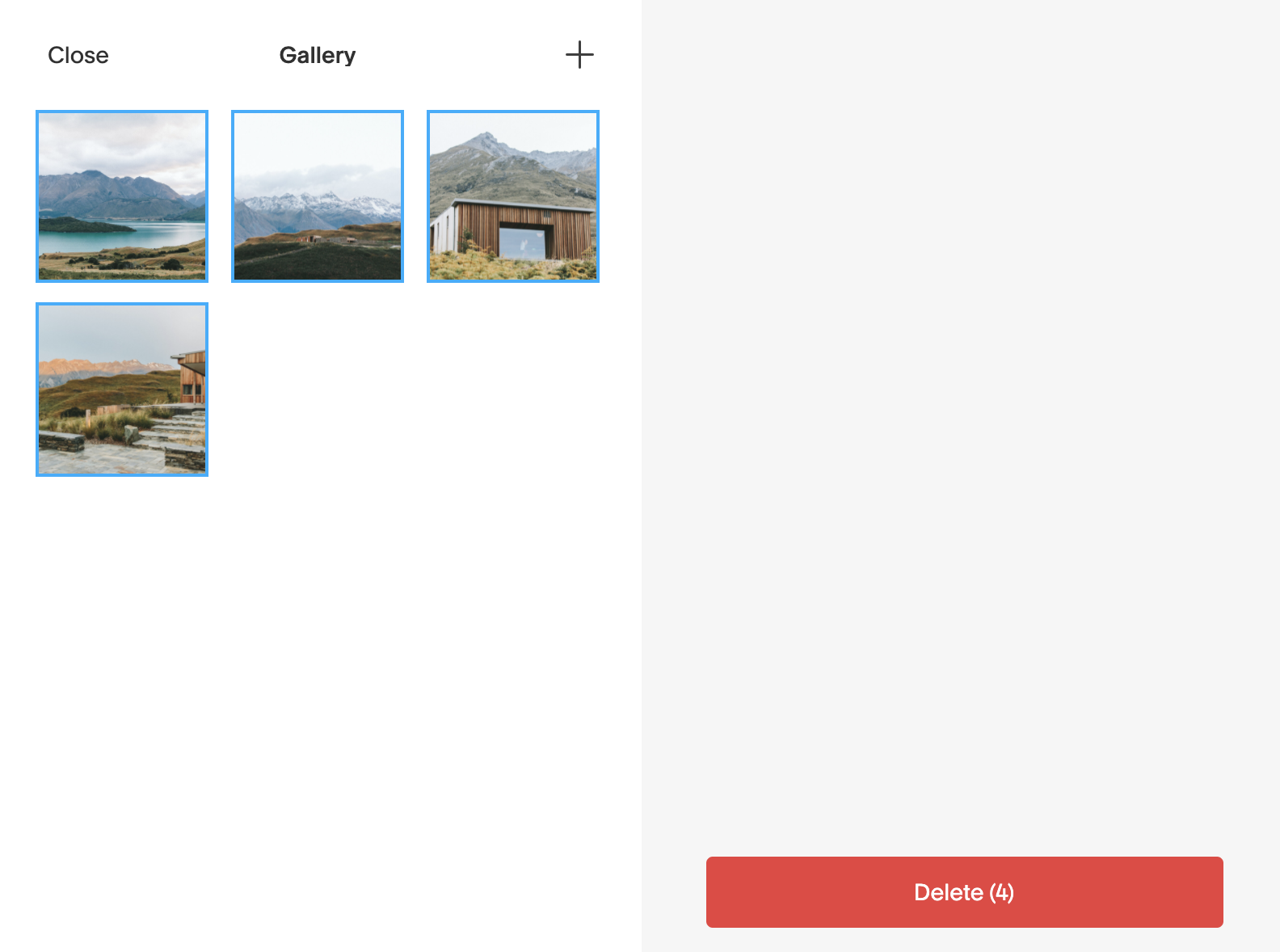
Step 7: Remove the demo pictures from the gallery.
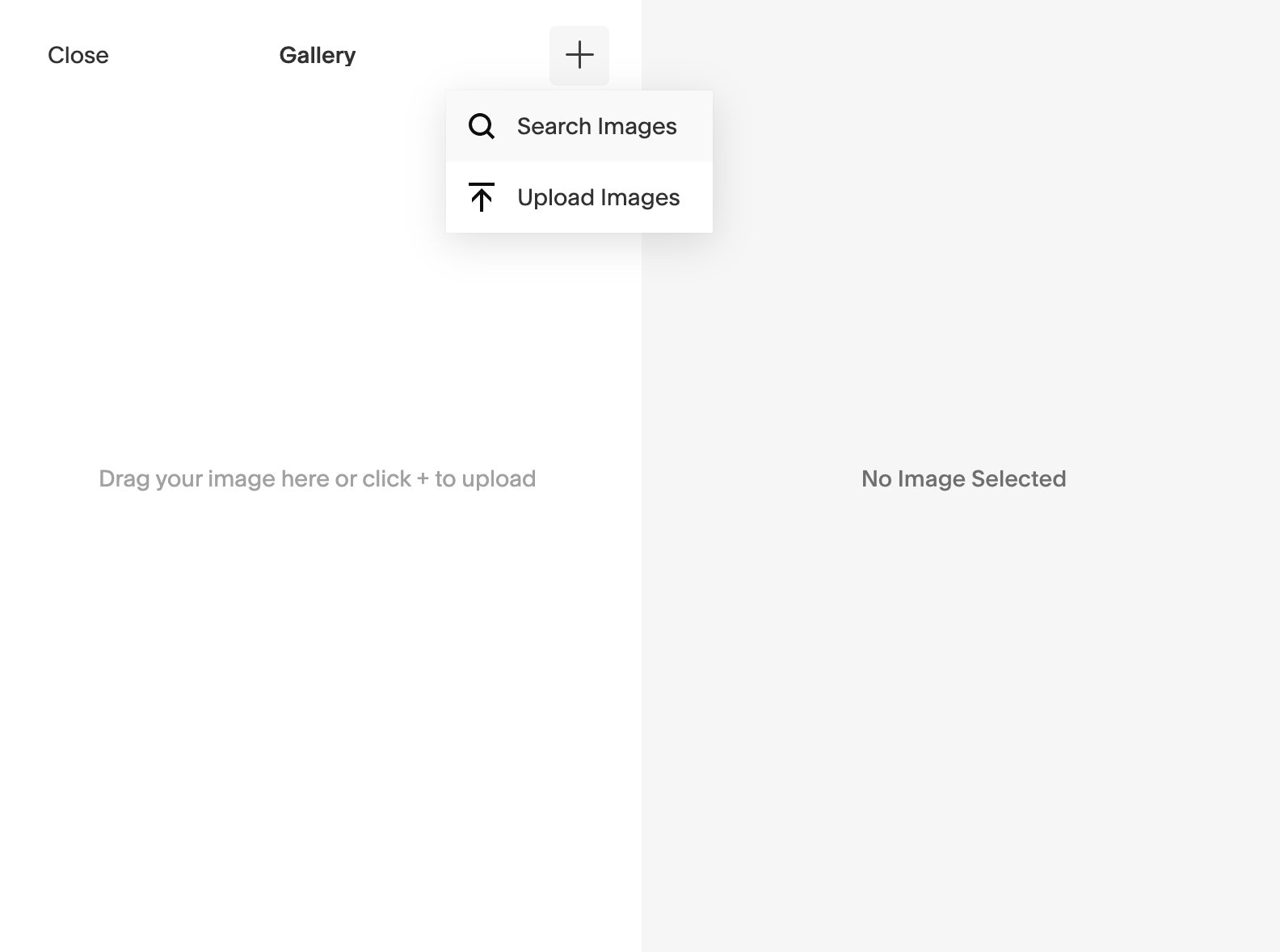
Step 8: Upload your images to the gallery (recommend them to be horizontal layout). As an alternative, you can insert free stock images by Unsplash by Squarespace built-in “search image” function.
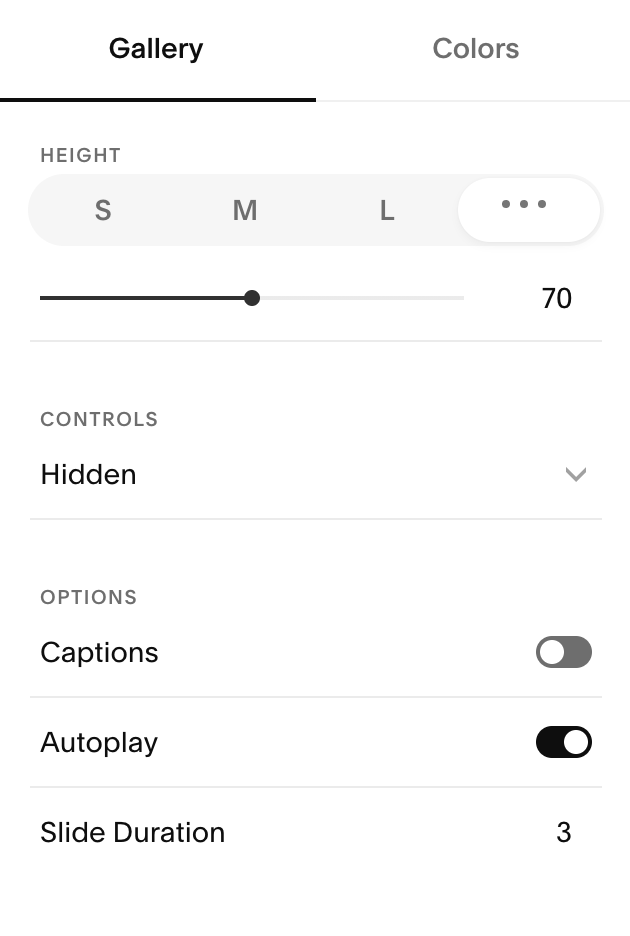
Step 9: Click on the pen icon again and adjust the height of the gallery to small, medium, or large or anything in between by clicking the three dots and setting your desired height. Also, determined if you want to hide or show controls, set the slideshow to autoplay, etc.
Step 10: View and adjust if needed. Click Save and your full bleed gallery is now live.
So that’s how you can create a full bleed gallery in your Squarespace 7.1 website. I hope that you found this tutorial helpful. Reach out to me if you have any questions and I'd love for you to come say hi on Instagram - I'm @greybarnmedia.